

2016, my text has an invisible border around it. When setting up OneNote for the first time in v.

#Add border to text box mailchimp how to
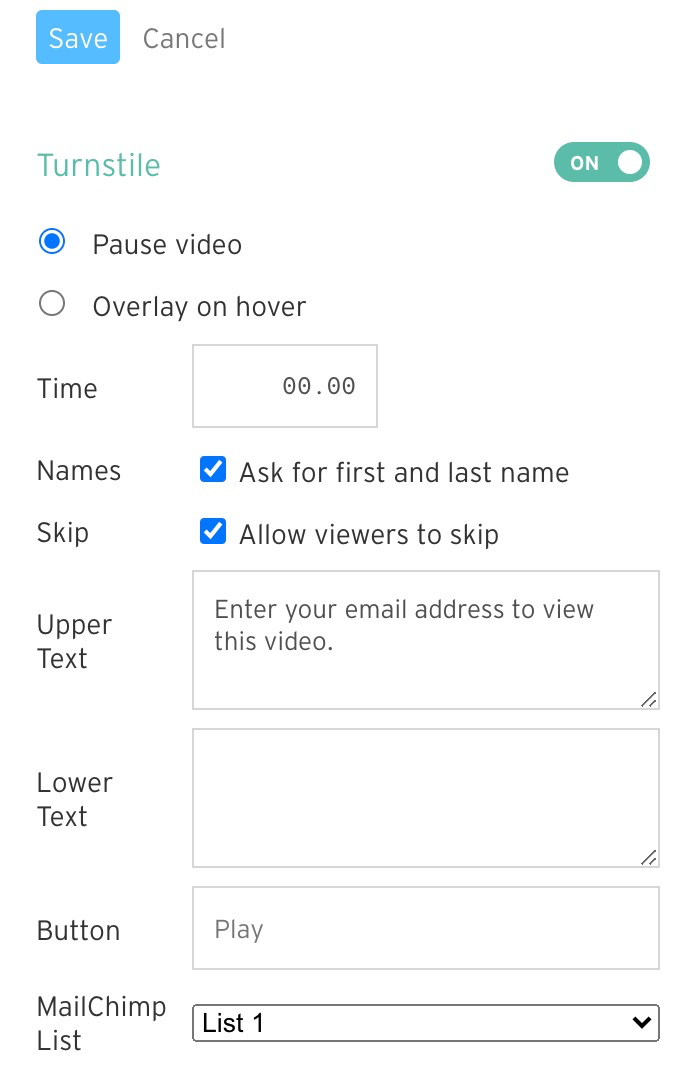
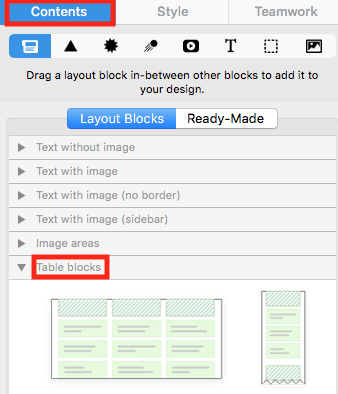
I am very accustomed to seeing a text border around my lists. If you are new to web development, you might want to see how to apply your color as foreground, background, or border color. Simply add the plugin to your package.json with npmĪnd implement it in your like īox-shadow: rgba(0, 0, 0, 0.5) 0px 8px 16px 0px Ĭonst = useState(false) Where are my text box borders on OneNote 2016 Please look at the photo to understand my issue. If you add the image as a separate image, there’s nothing you can do. Text can only be wrapped around images that are in Text, Boxed Text, and Footer blocks. If you are using Mailchimp you can use the plugin gatsby-plugin-mailchimp to manage your e-mail list. Mailchimp Text Not Wrapping Around an Image Most likely, this issue is caused by the fact that you are adding the image as a separate box from the text. With E-Mails you can build a relationsship with your audience and engage with them so they will drive some nice traffic to your new post or whatever you just have published and want to promote. Switching the background and text colors Adjusting the border radius Changing the button width When you’re done, you can repeat the same process for the disclaimer text, which is the content that appears below the mailing list button. Color & Typography Label Color: Select text color and opacity for the form labels. On the Settings tab, click the Number of columns drop-down to choose either 1 or 2 columns. To use these settings for all Text blocks in your layout, check the box next to Apply to all existing Text blocks. Box Shadow: Customize the box-shadow color, set the horizontal and vertical value of the shadow, control the blur radius and spreading, and set the position either outline or inset. On the Style tab, choose font, size, color, and other preferences you want to apply to the entire content block. Managing your own newsletter is crucial for creating a sustainable online-business. To add the Mailchimp block, navigate to the page or post where you want to insert your subscription form. Border Color: Add a custom color to the border.


 0 kommentar(er)
0 kommentar(er)
